반응형
hypen의 용도
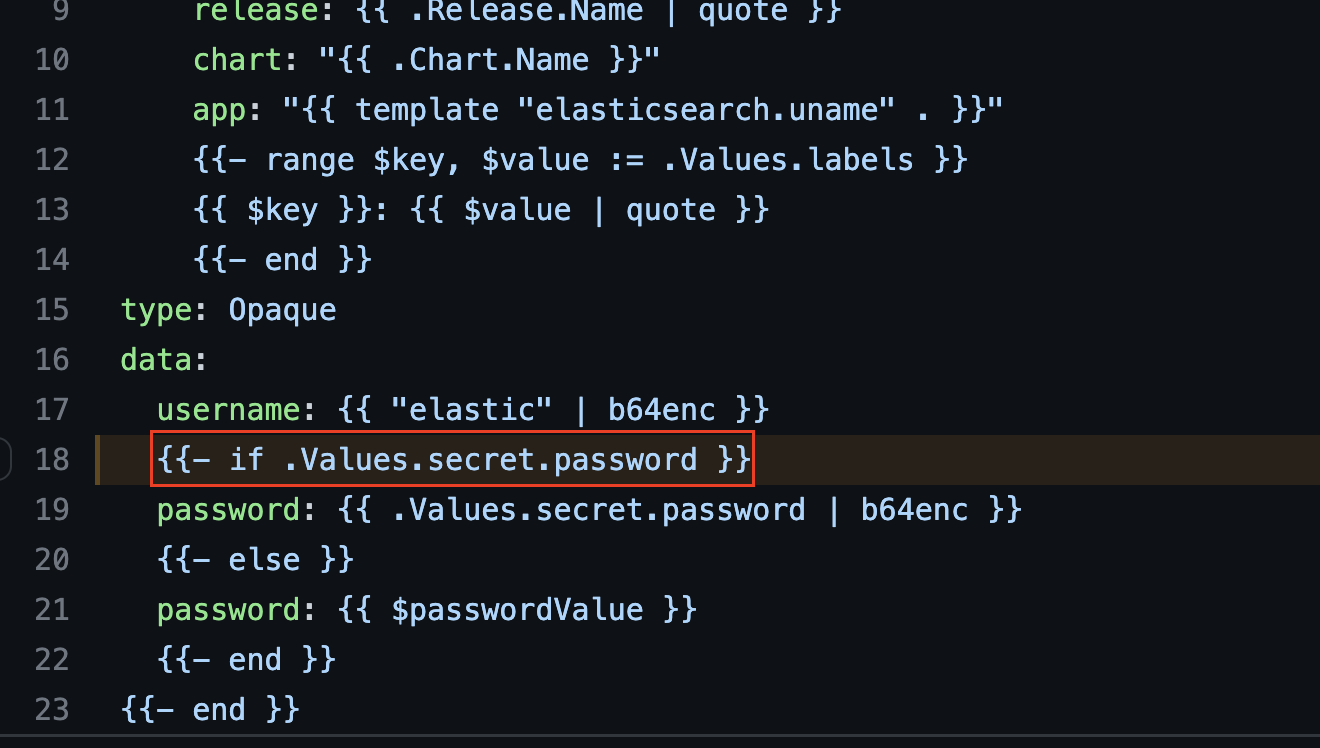
오픈소스들의 helm template을 보면, value값을 사용할 때 앞에 하이픈(-)을 사용하는 상황이 종종 있습니다.
아래 예제는 elasticsearch helm chart입니다.

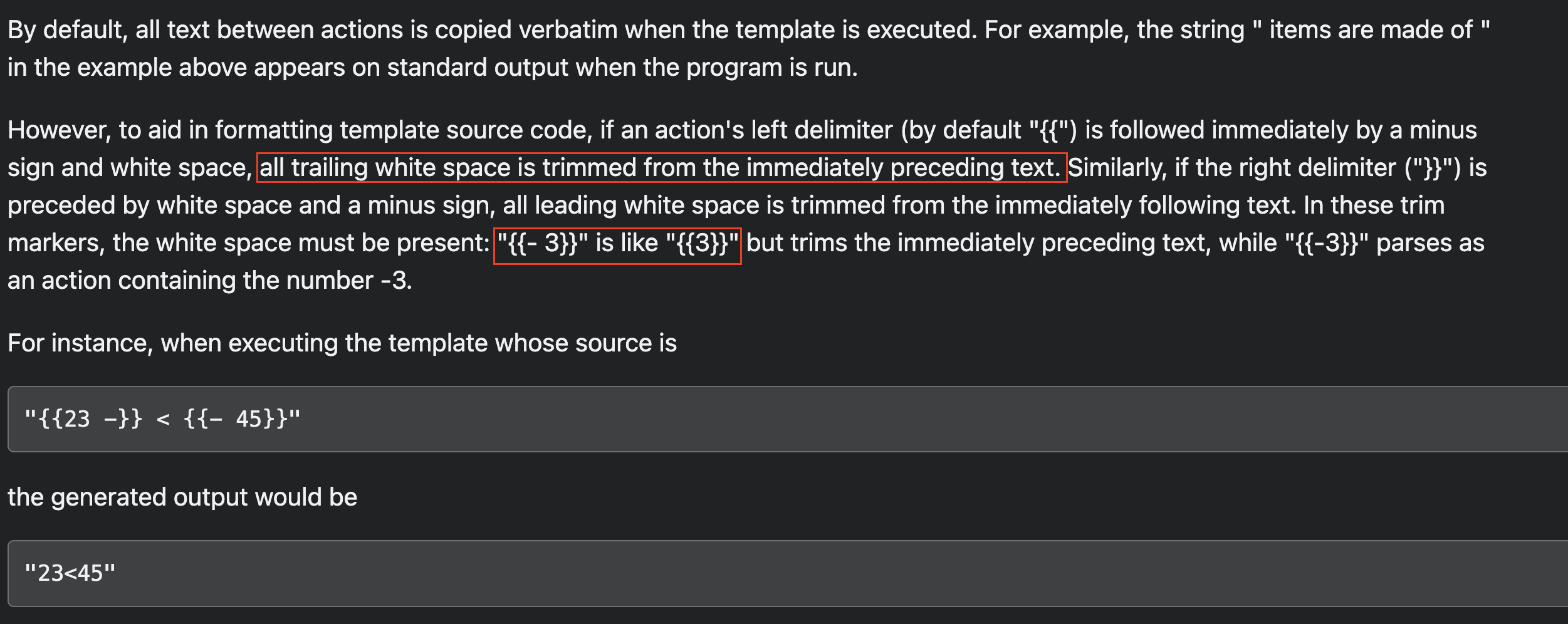
hypen의 정체는 앞의 공백을 제거합니다. 해당 내용은 go template문서에 설명되어 있습니다.

예제코드
git 링크: https://github.com/sungwook-practice/helm-advanced/tree/main/hypen
예제 코드는 values.yaml에 있는 message를 하이픈을 사용할 때와 안할때를 비교했습니다.
message: " hello-world"
변수를 사용하는 곳은 conatiner env에 설정했습니다.
apiVersion: apps/v1
kind: Deployment
metadata:
name: {{ .Release.Name }}-named-template
spec:
...
spec:
containers:
- name: main
...
env:
- name: original_message
value: {{ .Values.message }}
- name: remove_prefix_whitespace
value: {{- .Values.message }}
...
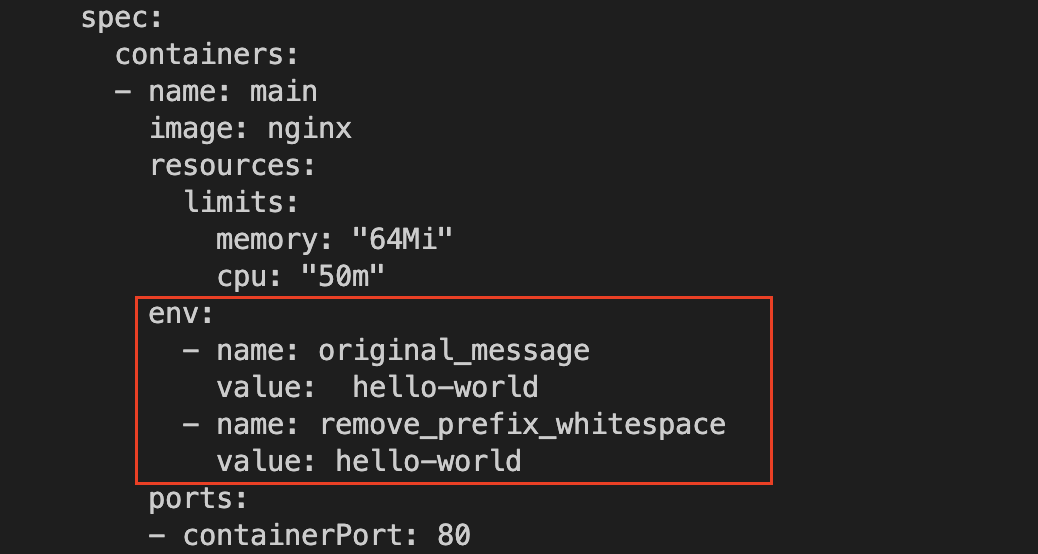
helm template으로 템플릿을 렌더링 합니다. 아래 그림과 같이 하이픈을 사용한 env는 공백이 제거 된 것을 알 수 있습니다.
helm template test ./
반응형
'전공영역 공부 기록' 카테고리의 다른 글
| centos 리눅스 저장소 설정 (0) | 2023.02.05 |
|---|---|
| 쿠버네티스 pod생성 과정 디버깅 (2) | 2023.01.29 |
| Rscript에서 python패키지 사용 (0) | 2023.01.10 |
| Rscript 명령어로 R패키지 설치 (0) | 2023.01.10 |
| [flutter] uses-sdk:minSdkVersion 16 cannot be smaller than version 19 오류 해결 (0) | 2023.01.08 |