반응형
quorsar router 기본모드
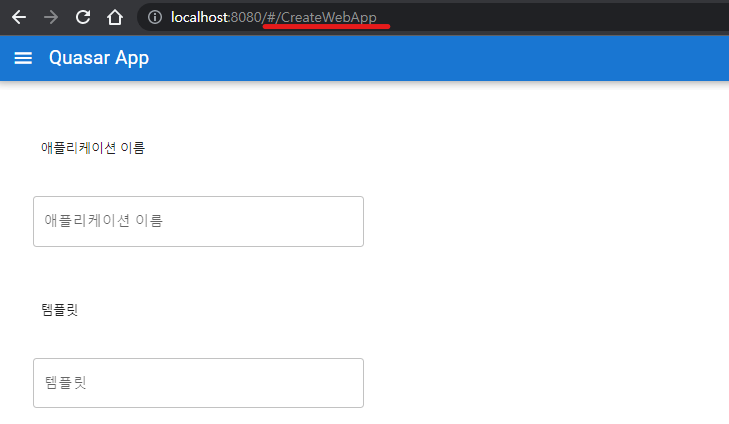
quorsar default vuerouter모드는 hash기반입니다. 그래서 router.js에 추가한 링크는 http://localhost#/{추가한링크}로 접속해야합니다.

quorsar router모드 수정
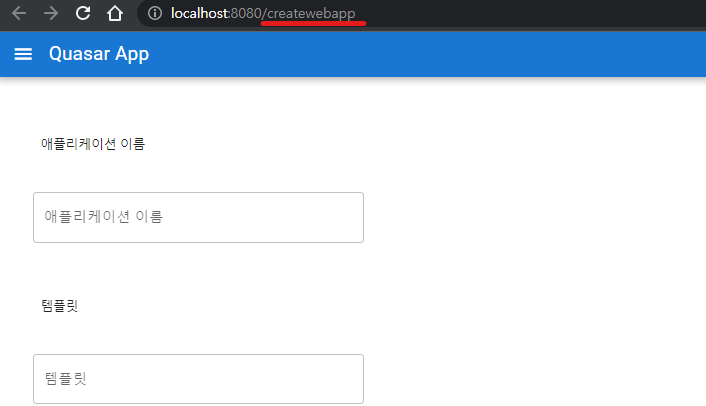
quasar.config.js에서 vueRouterMode를 'history'로 수정하면 됩니다.
build: {
vueRouterMode: 'history', // available values: 'hash', 'history'
반응형
'전공영역 공부 기록' 카테고리의 다른 글
| jenkins 파이프라인 파라미터(입력변수) (0) | 2023.02.11 |
|---|---|
| Fastapi 설정관리 (0) | 2023.02.10 |
| Metallb를 사용하는 환경에서 jenkins와 harbor 구성 (0) | 2023.02.05 |
| 쿠버네티스 coredns에서 cname설정 (0) | 2023.02.05 |
| centos 리눅스 저장소 설정 (0) | 2023.02.05 |