반응형
들어가며
안녕하세요. 이 글은 quasar color사용방법을 학습합니다.
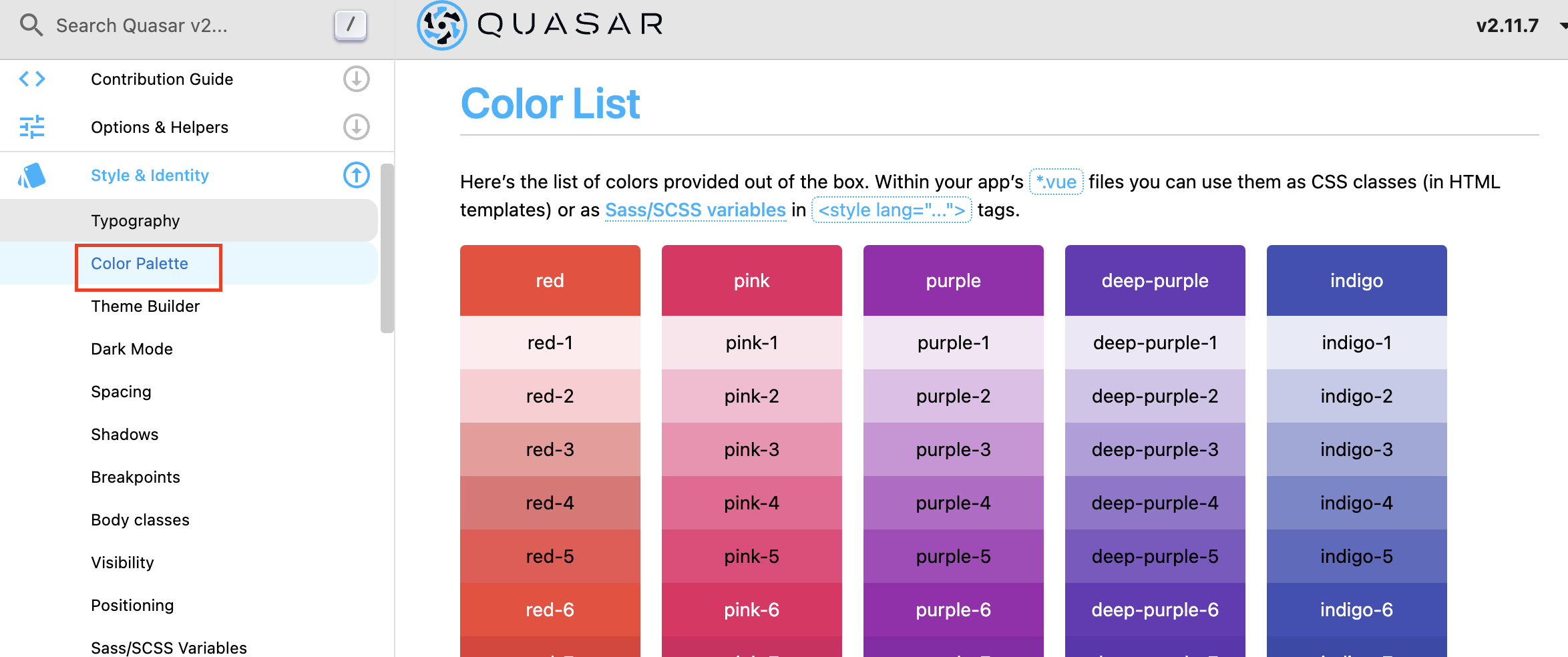
quasar color란?
quasar는 색깔을 class로 사용할 수 있도록 미리 정의했습니다.

사용방법
tag class로 color를 지정하면 되는데, bg과 text2가지 유형으로 지정할 수 있습니다. bg는 백그라운드, text는 텍스트입니다.
<p class="text-primary">....</p>
<!-- changing background color -->
<p class="bg-positive">...</p>
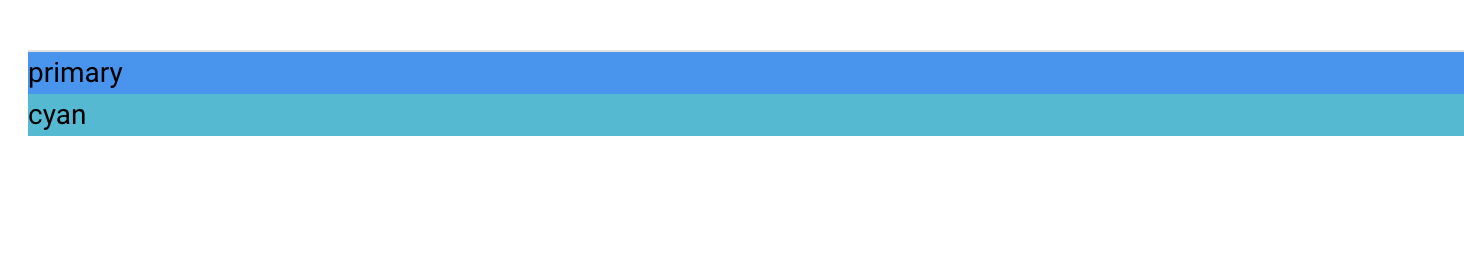
아래 예제는 primary와 cyan색깔을 백그라운드로 설정한 예입니다.
<div class="q-pad-xs bg-blue-6">primary</div>
<div class="q-pad-xs bg-cyan">cyan</div>
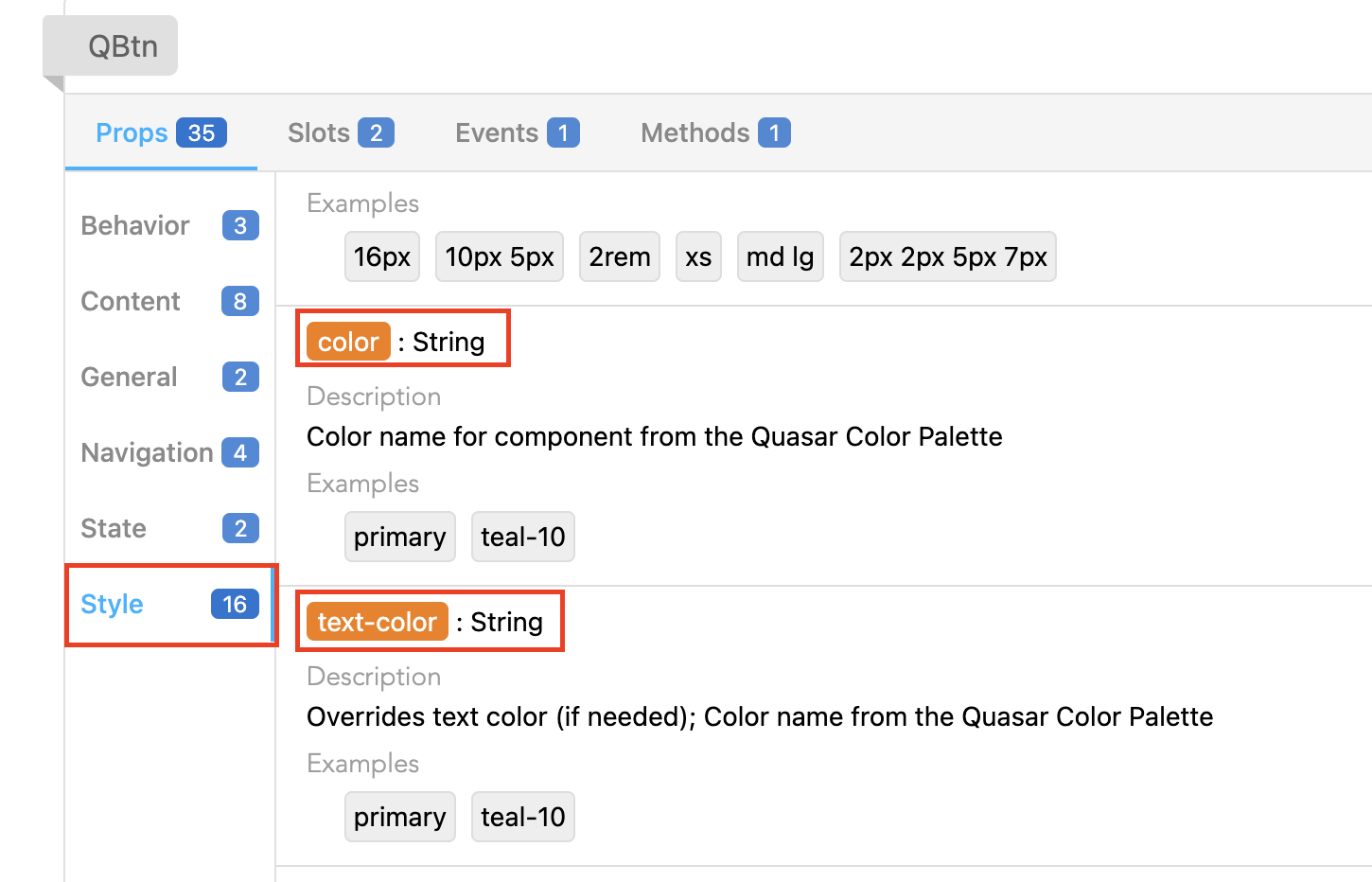
컴퍼넌트에 적용
quasar컴퍼넌트에도 color을 지정할 수 있습니다. style에서 color속성을 사용하시면 됩니다.

반응형
'전공영역 공부 기록' 카테고리의 다른 글
| [css] box로 보이게 하는 css (0) | 2023.03.04 |
|---|---|
| [quasar] flexbox (0) | 2023.03.04 |
| [quasar] Saas 전역변수 (0) | 2023.03.02 |
| [vuejs] extension (0) | 2023.03.02 |
| [quasar] 프로젝트 구조 (0) | 2023.03.02 |