반응형
들어가며
이 글은 quasar flexbox에 대해 간단히 살펴봅니다.
quasar flexbox란?
flexbox는 css속성으로 행, 열 배치를 쉽게(유연, flexible) 설정할 수 있습니다. quasar에도 flexbox속성을 지원합니다.
row class를 사용하면 flex-direction row를 사용합니다.
<div class="row">
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
</div>
column class를 사용하면 flex-direction column을 사용합니다.
<div class="column">
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
</div>
navbar 만들기 예제
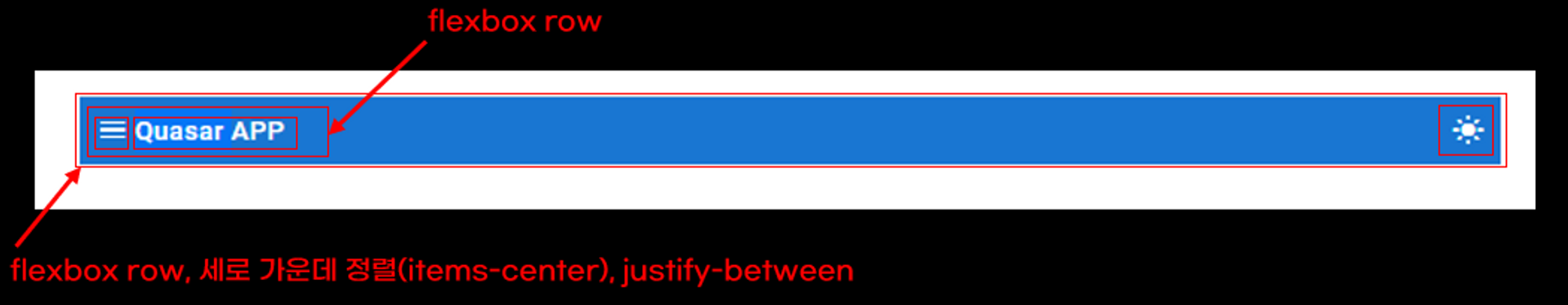
flexbox의 장점은 정렬을 쉽게 할 수 있습니다. 아래는 flexbox items-center와 justify-between속성을 이용하여 item간 정렬을 했습니다. item간 세로기준 가운데 정렬과 가로기준 between정렬을 했습니다.
<div class="row items-center justify-between bg-primary q-px-sm" :style="{ minHeight: '50px' }">
<div class="row">
<q-btn icon="menu" flat dense color="white"></q-btn>
<div class="text-h6 text-white">Quasar APP</div>
</div>
<q-btn icon="light_mode" flat dense color="white"></q-btn>
</div>
반응형
'전공영역 공부 기록' 카테고리의 다른 글
| [quasar] layout colum 크기 설정 (0) | 2023.03.04 |
|---|---|
| [css] box로 보이게 하는 css (0) | 2023.03.04 |
| [quasar] color 사용방법 (0) | 2023.03.02 |
| [quasar] Saas 전역변수 (0) | 2023.03.02 |
| [vuejs] extension (0) | 2023.03.02 |