반응형
1. 상황
Nestjs에서 readiness를 구현하기 위해 HttpHealthIndicator를 사용했습니다. HttpHealthIndicator를 사용해서 HTTP 통신이 가능한지 확인합니다.
@Controller('health')
export class HealthController {
constructor(
private httpHealthIndicator: HttpHealthIndicator
) {}
@Get('/readiness')
@HealthCheck()
async checkReadiness() {
return this.healthCheckService.check([
async () => this.httpHealthIndicator.pingCheck('self', 'http://localhost:3000/health/healthCheck'),
]);
}
}
2. 오류 내용
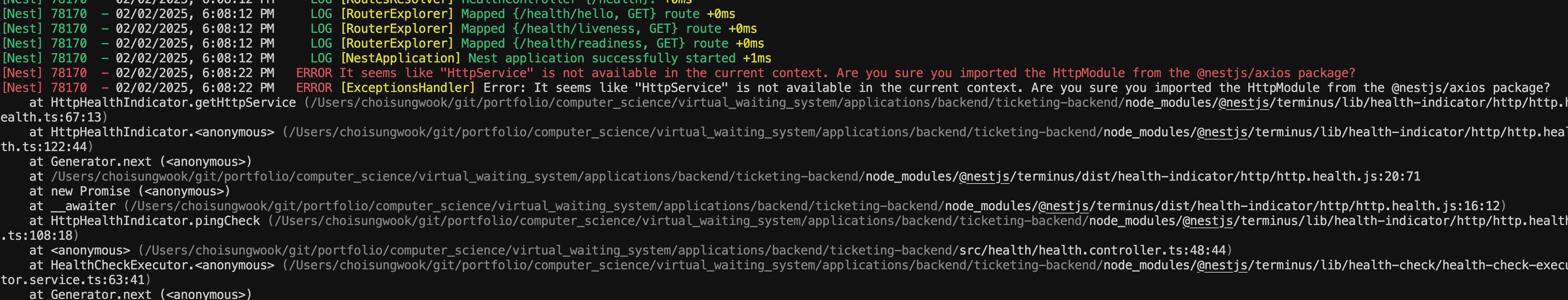
그런데, Nestjs를 실행하니 아래처럼 HttpModule에러가 발생했습니다.
ERROR It seems like "HttpService" is not available in the current context. Are you sure you imported the HttpModule from the @nestjs/axios package?
3. 오류 원인
HttpHealthIndicator 모듈은 내부적으로 nestjs axios패키지를 사용합니다. 하지만 제가 nestjs axios패키지를 import하지 않아 오류가 발생했습니다.
4. 오류 해결방법
nestjs axios 패키지를 설치합니다.
npm install @nestjs/axios
Nestjs 디렉터리 구조에서 module.ts파일에 netjs axios패키지를 import합니다. 그리고 HttpModule 모듈을 사용하도록 import합니다.
├── health.controller.spec.ts
├── health.controller.ts
└── health.module.ts
// module.ts file
import { HttpModule } from "@nestjs/axios";
@Module({
imports: [TerminusModule, HttpModule],
controllers: [HealthController]
})
export class HealthModule {}5. 참고자료
반응형
'전공영역 공부 기록' 카테고리의 다른 글
| TCP라더니 HTTPS?! 예상치 못한 디버깅 여정(feat, openssl TLS인증서 추출방법) (0) | 2025.02.16 |
|---|---|
| 쿠버네티스 node not ready이면 어떤 일이 일어날까? (1) | 2025.02.09 |
| Nestjs Liveness, Readiness 설정 전략 (0) | 2025.02.02 |
| ReactJS와 Kubernetes Controller의 원리는 비슷 (0) | 2025.01.30 |
| ReactJS에 Tailwind CSS v4.0 적용하는 방법 (1) | 2025.01.30 |