반응형
들어가며
qursar이 제공하는 colum크기 설정 방법을 학습합니다.
layout 12등분과 colum나누기
공식문서 링크: https://quasar.dev/layout/grid/introduction-to-flexbox#distribution-of-size
quasar는 column이 12등분되어 있습니다. col-{x}로 item이 차지하는 크기를 설정할 수 있습니다.
<div class="row">
<div class="col-8">two thirds</div>
<div class="col-2">one sixth</div>
<div class="col-auto">auto size based on content and available space</div>
<div class="col">fills remaining available space</div>
</div>
예제
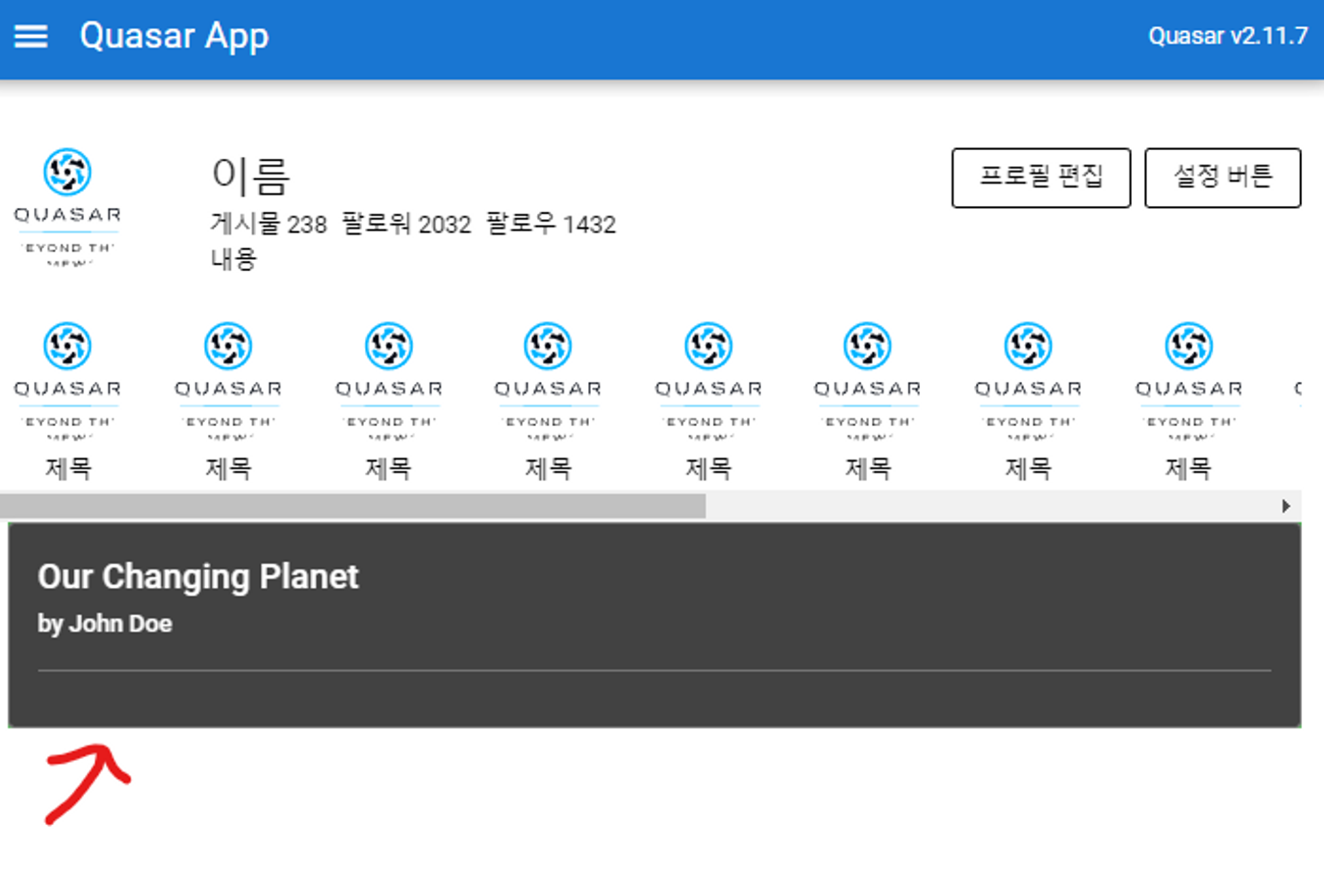
q-card를 이용하여 카드를 한개 만들었는데, 가로 사이즈가 카드 크기가 아니라 화면 크기만큼 차지하는 문제가 있습니다. column클래스로 크기를 알맞게 변경할려고 합니다.
문제코드
아래 코드는 q-card를 사용하여 카드 한개를 만들고 있습니다. column크기를 설정하지 않아서 width 100%로 출력됩니다.
<section>
<q-card dark bordered class="bg-grey-9 my-card">
<q-card-section>
<div class="text-h6">Our Changing Planet</div>
<div class="text-subtitle2">by John Doe</div>
</q-card-section>
<q-separator dark inset />
<q-card-section>
{{ lorem }}
</q-card-section>
</q-card>
</section>
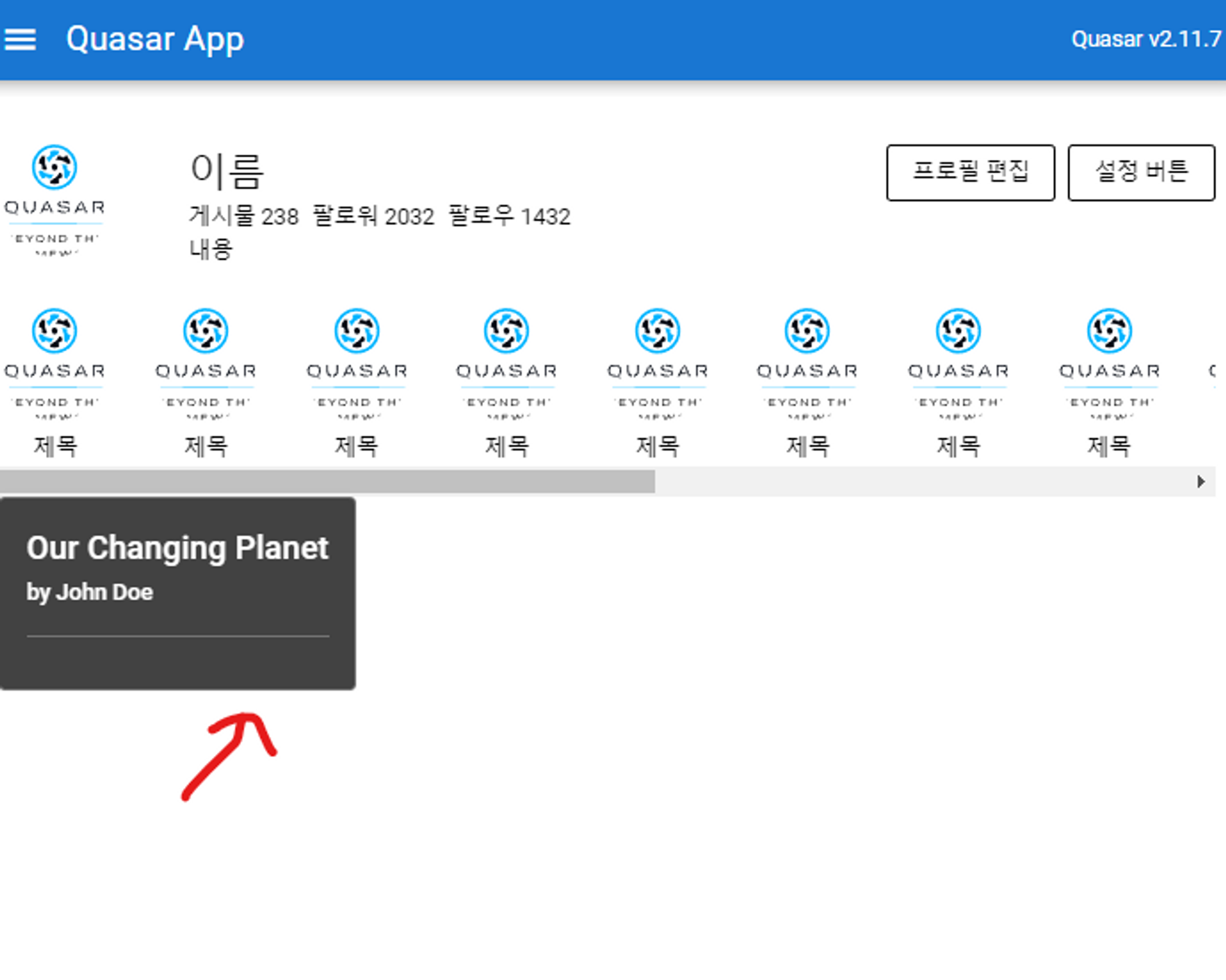
수정
col-auto를 설정하면 카드 크기만큼만 width가 설정됩니다.
<div class="row">
<div class="col-auto">
<q-card dark bordered class="bg-grey-9 my-card">
<q-card-section>
<div class="text-h6">Our Changing Planet</div>
<div class="text-subtitle2">by John Doe</div>
</q-card-section>
<q-separator dark inset />
<q-card-section>
{{ lorem }}
</q-card-section>
</q-card>
</div>
</div>

반응형
'전공영역 공부 기록' 카테고리의 다른 글
| 가비아 & aws route53 도메인 연동 (0) | 2023.03.05 |
|---|---|
| cloudflare site삭제방법 (0) | 2023.03.05 |
| [css] box로 보이게 하는 css (0) | 2023.03.04 |
| [quasar] flexbox (0) | 2023.03.04 |
| [quasar] color 사용방법 (0) | 2023.03.02 |